วันอังคารที่ 26 กรกฎาคม พ.ศ. 2559
วันอาทิตย์ที่ 22 พฤษภาคม พ.ศ. 2559
การติตตั้ง YII2 Framework
1.ไปที่ http://www.yiiframework.com/download/
2.ดาวน์โหลด
3.เปลี่ยนชื่อ folder เป็นโปรเจ็คที่ต้องการเอาไปไว้ใน Mamp/httpdocs/yii2-advanced-app-com
4.ใช้ Terminal พิมพ์ php init
5.ไปที่browser http://localhost:8888/yii2-advanced-app-com/frontend/web/
yii2 support php>5.4
วันศุกร์ที่ 20 พฤษภาคม พ.ศ. 2559
การใช้งาน bitbucket เบื้องต้น
สมัครเข้าใช้งาน bitbucket
1.repo (repository)โปรเจคที่ใช้ git
git init เอาไว้สร้าง git repository เปล่าๆขึ้นมา โดย Git จะสร้างโฟลดเดอร์ .git ขึ้นมาภายใน โปรเจ็คของเรา (Hidden)ไว้อยู่
git status เอาไว้ตรวจสอบสถานะ repositoryg เช่น ว่ามีไฟล์ใดถูก track โดย Git บ้าง
git add วิธีที่เราจะทำให้ไฟล์เราโดน track โดย Git ก็คือการใช้ git add FILENAME หรือถ้าเป็น git add FolderName/* git commit เราจะทำการ commit ด้วยคำสั่ง
git log
git diff เอาไว้เช็คว่ามีอะไรเปลี่ยนแปลงบ้าง จากข้อความด้านล่าง โค๊ดสีแดงคือโค๊ดที่ลบ ถ้ามีสีเขียวแสดงว่าเป็นโค๊ดที่ถูกเพิ่ม
git branch เป็น feature ที่ช่วยให้นักพัฒนาสามารถที่จะทำงานได้สะดวกขึ้น ยกตัวอย่างเช่น เรามีโค๊ดที่ดีอยู่แล้ว แต่อยากจะทดลองอะไรนิดๆหน่อย หรือแก้ไขอะไรก็ตาม ไม่ให้กระทบกับตัวงานหลัก ก็เพียงแค่สร้าง branch ใหม่ขึ้นมา เมื่อแก้ไขหรือทำอะไรเสร็จแล้ว ก็ค่อยเซฟกลับมาที่ master เหมือนเดิม
git mergeทีนี้สมมติว่าเรา ทดลองทำ feature อะไรใหม่ๆ แล้วคิดว่ามันดีแล้ว อยากเอามารวมกับ master เราก็ใช้คำสั่ง
Git Push ทำการส่งโค๊ดจากเครื่อง local ไปที่ Github
git นั้นเป็น version control ตัวหนึ่งงเป็นระบบที่มีหน้าที่ในการจัดเก็บการเปลี่ยนแปลงของไฟล์ในโปรเจ็คเรา มีการ backup code ให้เรา สามารถที่จะเรียกดูหรือย้อนกลับไปดูเวอร์ชั่นต่างๆของโปรเจ็คที่ใด เวลาใดก็ได้ หรือแม้แต่ดูว่าไฟล์นั้นๆใครเป็นคนเพิ่มหรือแก้ไข หรือว่าจะดูว่าไฟล์นั้นๆถูกเขียนโดยใครบ้างก็สามารถทำได้ ฉะนั้น Version Control ก็เหมาะอย่างยิ่งสำหรับนักพัฒนาไม่ว่าจะเป็นคนเดียวโดยเฉพาะอย่างยิ่งจะมีประสิทธิภาพมากหากเป็นการพัฒนาเป็นทีม
เรียนรู้คำศัพท์ใหม่
git init เอาไว้สร้าง git repository เปล่าๆขึ้นมา โดย Git จะสร้างโฟลดเดอร์ .git ขึ้นมาภายใน โปรเจ็คของเรา (Hidden)ไว้อยู่
git status เอาไว้ตรวจสอบสถานะ repositoryg เช่น ว่ามีไฟล์ใดถูก track โดย Git บ้าง
git add วิธีที่เราจะทำให้ไฟล์เราโดน track โดย Git ก็คือการใช้ git add FILENAME หรือถ้าเป็น git add FolderName/* git commit เราจะทำการ commit ด้วยคำสั่ง
git commit -m "YOUR MESSAGE" ฉะนั้น commit แรกผมจะใส่ข้อความบอกไว้ว่า ได้ทำการเพิ่มไฟล์ index แล้วนะ คือการสร้าง snapshot ให้กับ repository ทำให้เราสามารถย้อนกลับมาดูว่าเราเปลี่ยนหรือแก้ไขโค๊ดอะไรไปบ้างได้git log
git diff เอาไว้เช็คว่ามีอะไรเปลี่ยนแปลงบ้าง จากข้อความด้านล่าง โค๊ดสีแดงคือโค๊ดที่ลบ ถ้ามีสีเขียวแสดงว่าเป็นโค๊ดที่ถูกเพิ่ม
git branch เป็น feature ที่ช่วยให้นักพัฒนาสามารถที่จะทำงานได้สะดวกขึ้น ยกตัวอย่างเช่น เรามีโค๊ดที่ดีอยู่แล้ว แต่อยากจะทดลองอะไรนิดๆหน่อย หรือแก้ไขอะไรก็ตาม ไม่ให้กระทบกับตัวงานหลัก ก็เพียงแค่สร้าง branch ใหม่ขึ้นมา เมื่อแก้ไขหรือทำอะไรเสร็จแล้ว ก็ค่อยเซฟกลับมาที่ master เหมือนเดิม
git checkout branch_name เอาไว้สำหรับเปลี่ยน branch ตัวอย่างเช่น git branch create_new_page ย้าย branch ไปยัง create_new_pagegit mergeทีนี้สมมติว่าเรา ทดลองทำ feature อะไรใหม่ๆ แล้วคิดว่ามันดีแล้ว อยากเอามารวมกับ master เราก็ใช้คำสั่ง
git merge โดยตัวอย่าง ผมสร้างไฟล์ service.html และ portfolio.html ที่ branch create_new_page และจะนำมารวมกับ master Git Push ทำการส่งโค๊ดจากเครื่อง local ไปที่ Github
Git Fetch เป็นการเช็คโค๊ดของเราระหว่าง local กับ remote(server) ว่าโค๊ดตรงกันล่าสุดหรือไม่ ซึ่งตอนนี้เราเพิ่ง Push ลงไป ทำให้โค๊ดมันเหมือนกัน ถ้าเรา
fetch ก็ไม่มีไรเกิดขึ้น ฉะนั้นลองเข้าหน้า project ใน Github แล้วกด Add a README ปุ่มเขียวๆ เพื่อเพิ่มไฟล์ README.md ผ่านบราวเซอร์เลย
git full ก็คือรวมโค๊ดจาก remote มายัง local โดยที่เราไม่สามารถรู้ได้เลยว่าจะรวมโค๊ดอะไรบ้าง รู้แค่หลังจาก pull เสร็จแล้วนั่นเอง ซึ่งจริงๆแล้ว
git pull มันก็คือการทำ git fetchและต่อด้วย git merge อัตโนมัตินั่นเอง
Git Cloneในกรณีที่เราไปเจอโปรเจ็ค cool cool น่าสนใจ เราสามารถที่จะเซฟมาลงเครื่องของเราได้เลย เราเรียกการทำแบบนี้ว่าการ clone เหมือนกับการกดดาวน์โหลดโปรเจ็คมานั่นแหละครับ วิธีง่ายๆ
Fork เป็น feature ของทาง Github เอาไว้สำหรับ copy โปรเจ็คหรือว่า clone โปรเจ็คอื่นมาเป็นของเรา เพียงแต่ว่าการ clone จะเกิดขึ้นบน remote(server) เท่านั้น ข้อดีของการ Fork ก็คือ กรณีที่เราเจอโปรเจ็คที่น่าสนใจ แล้วเราอยากจะช่วยพัฒนา เราสามารถที่จะ Fork มาเป็นของเรา จากนั้น clone มาที่ local เมื่อแก้ไขโค๊ดเสร็จ ก็ทำการ Push โค๊ดขึ้นไป ทีนี้ก็จะทำการ Pull Request เพื่อ merge โค๊ด (Pull Request ดูหัวข้อถัดไป)
Pull Request เป็น feature ที่ช่วยให้นักพัฒนาคนอื่นๆ ที่ไม่ใช่เจ้าของ repo สามารถที่จะร่วมกันส่งโค๊ดเข้ามา merge รวมกับโค๊ดต้นฉบับได้ โดยการใช้งาน Pull Request ต้องทำการ Fork โปรเจ็คมาก่อนเกี่ยวกับ
Git Life Cycle
- Staged : คือสถานะที่ไฟล์พร้อมจะ commit
- unstaged : คือไฟล์ที่ถูกแก้ไขแต่ว่ายังไม่ได้เตรียม commit
- untracked : คือไฟล์ที่ยังไม่ถูก track โดย Git (ส่วนมากจะเป็นไฟล์ที่เพิ่งสร้างใหม่)
- deleted : ไฟล์ที่ถูกลบไปแล้ว
- สรุป http://devahoy.com/posts/note-from-try-git/
วันพุธที่ 18 พฤษภาคม พ.ศ. 2559
การออกแบบเว็บไซต์ด้วย Bootstrap Studio
หลักในการออกแบบเบื้องต้น
1.ศึกษาข้อมูลเกี่ยวกับเว็บไวต์ของเราให้เข้าใจว่าต้องการนำเสนออะไร และเข้าใจระบบว่า
ส่วนใดเป็น static page และส่วนใดเป็นไดนามิก
2.ออกแบบLayout และcomponentต่างๆเช่น
โดยส่วนที่เป็นHeader ,logo ,nav-bar ,footer,site-map มักจะเหมือนกันทุกหน้าให้ทำแยกส่วนกับส่วนที่เป็น content ที่เปลี่ยนแปลงในทุกหน้า
หลักในการใช้สี
1.สีคู่ตรงข้าม(เพิ่มจุดเด่น)
2.การใช้กฏการเลือกสีให้อ่านและหาข้อมูลง่ายและใช้งานง่ายด้วย การวางองค์ประกอบให้สะดุดสายตา
3.การคุมโทนสีให้อยู่ในโทนเดียวกัน
4.เข้าใจเรื่องความสว่าง และความอิ่มตัวของสี และเลือกสีไม่ให้จมกับพื้นหลัง
5.การใช้สีนำสายตา
6.รู้จักการใช้สีให้สอดคล้องกับเนื้อหาว่า สีใดเหมาะกับเนื้อหาแบบใดเช่นสีใดเหมาะกับเว็บที่หรูหรา ,สีใดเหมาะกับเว็บผู้หญิง , สีที่เหมาะกับอาหาร
7.การใช้ภาพหลักภาพรอง

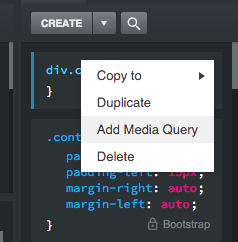
การใช้query media
@media (max-width:1199px) //เมื่อหน้าต่างของเรามีขนาดน้อยกว่าหรือเท่ากับ1199px
{
}
@media (min-width:768px) //เมื่อหน้าต่างของเรามีขนาดมากกว่าหรือเท่ากับ 768px
{
}
ข้อแตกต่างระหว่างการใช้ margin กับ paddingของตัวอักษร
margin คือระยะห่างระหว่าง border ของ text กับ ขอบภายนอก
padding คือระยะห่างระหว่าง border ของ text กับตัว text
สำหรับการเขียน CSS จุดประสงค์หลักของการสร้าง ID หรือ Class ก็คือเพื่อช่วยให้เราสามารถเขียนคำสั่งพิเศษให้สำหรับบางแท็กที่เราต้องการได้ เพื่อให้การแสดงผลมีความแตกต่างจากแท็กเดียวกันที่ไม่มี ID หรือ Class ได้ในกรณีนี้มีปัญหาคำสั่งซ้ำซ้อนกันในแท็ก <li> แต่เนื่องจาก ID มีระดับ Specificity ที่สูงกว่า Class จึงทำให้เว็บบราวเซอร์เลือกที่จะแสดงสีพื้นหลังของแท็ก <li>
เราควรเลือกใช้ ID หรือ Class ในกรณีใดบ้างเราควรเลือกใช้ ID เมื่อเราต้องการระบุถึงส่วนสำคัญของหน้าที่ในหน้าหนึ่งๆจะมีแค่หนึ่งเดียวเท่านั้น เช่น ส่วนหัวด้านบนของหน้า, ส่วนเมนูหลักของหน้า, ส่วนเนื้อหาของหน้า หรือส่วนท้ายสุดที่ประกอบในหน้า หรือเลือกใช้ ID ในส่วนที่เราต้องการใส่ JavaScript หรือ jQuery เพื่อเพิ่มลูกเล่นและความสวยงามให้กับหน้า
เราควรเลือกใช้ Class เมื่อเราต้องการใส่สไตล์การแสดงผลที่เป็นรายละเอียดปลีกย่อยที่เราอยากใช้ร่วมกันได้กับหลายๆแท็กในหน้าเดียวกัน เช่น สีตัวอักษรของพาดหัวหลักพาดหัวรอง, ลักษณะของลิ้งก์เพื่อไปอ่านต่อหน้าใน
Bootstrap มันก็คือ Front-end Framework ตัวหนึ่ง ที่จะช่วยให้การพัฒนาเว็บไซต์ของเราเร็วขึ้น ง่ายขึ้น และเป็นระบบมากขึ้น ซึ่งคำว่า Bootstrap นี้ในภาษาอังกฤษมันมักจะหมายถึง “สิ่งที่ช่วยทำให้ง่ายขึ้น” หรือ “สิ่งที่ทำได้ด้วยตัวของมันเอง” ซึ่งในที่นี้น่าจะหมายความว่า ถ้าเราใช้ Bootstrap แล้ว เราก็ไม่จำเป็นต้องไปหาอะไรมาเพิ่มอีก
ศึกษาได้จาก http://www.siamhtml.com/bootstrap-คืออะไร-สอนวิธีใช้/
วันอาทิตย์ที่ 15 พฤษภาคม พ.ศ. 2559
เปิดตัว Sticker Line Mr. Benz2
MR.Benz 2
การวางคอนเซ็ป (เนื่องจากประสบความสำเร็จเบื้องต้นในการวางจำหน่ายสติ๊กเกอร์ Mr.Benz)เป็นแรงผลักดันที่ทำให้เกิด Mr.Benz2 มาวางจำหน่าย โดยมาพร้อมกับความน่ารัก ความทะเล้นและคำโดนๆที่เพิ่มขึ้นมากขึ้นจากชุดแรก
การวางคอนเซ็ป (เนื่องจากประสบความสำเร็จเบื้องต้นในการวางจำหน่ายสติ๊กเกอร์ Mr.Benz)เป็นแรงผลักดันที่ทำให้เกิด Mr.Benz2 มาวางจำหน่าย โดยมาพร้อมกับความน่ารัก ความทะเล้นและคำโดนๆที่เพิ่มขึ้นมากขึ้นจากชุดแรก
สมัครสมาชิก:
ความคิดเห็น (Atom)



